Theme Documentation
NOTE: Make sure you have installed the recommended plugins before importing the demo cause it will make some unexpected errors.
Just click the theme and you will see a popup and based on the screenshot above you can see install plugins. Or simply click the Import Demo Data on the dashboard menus.
For Manual Import
For manual import just click the Switch to Manual Import link (see screenshot below) to import the content and widgets manually.
Just find the XML file on the demo contents in your purchased item.
Manage colors, font size, and text or content using the customizer. Here are the section’s settings.
All settings can be found on the Theme Options tab.
Top Bar settings where you edit the links and text that belong only to the top bar section. Please see the screenshot below.
Global settings where you can edit or adjust colors, font family, and font size on these pointed tabs. Include all sections as global changes. Please see the screenshot below.
Footer Middle Section settings are for the footer section explained in the image below. These settings are where you can change/edit the text or social media links. Please see the screenshot below.
Practice Area Settings is for practice area single page settings. Where you can add a shortcode to the form or change the text that is shown below the practice area content. Please see the screenshot below.
Blog Settings are for both single posts and archive pages or blog pages. You can control the grid column, with or without sidebars on the right-hand side of the page, and other features like post meta, description, banners, etc. Those sections or elements from the blog can be found on this tab. Please see the screenshot below.
404 Setting this feature on the 404 page. All text and content can be managed on this tab. Please see the screenshot below.
Breadcrumbs Settings is only 1 option if the user wants to enable or disable the breadcrumbs. Please see the screenshot below.
Widgets like sidebar are shown in the blog pages or other pages that has sidebar section.
Also the footer widgets can be found on the widgets dashboard page. You will see data after importing the data from the demo. In case you did not import the demo make sure to follow what is like on the screenshots below.
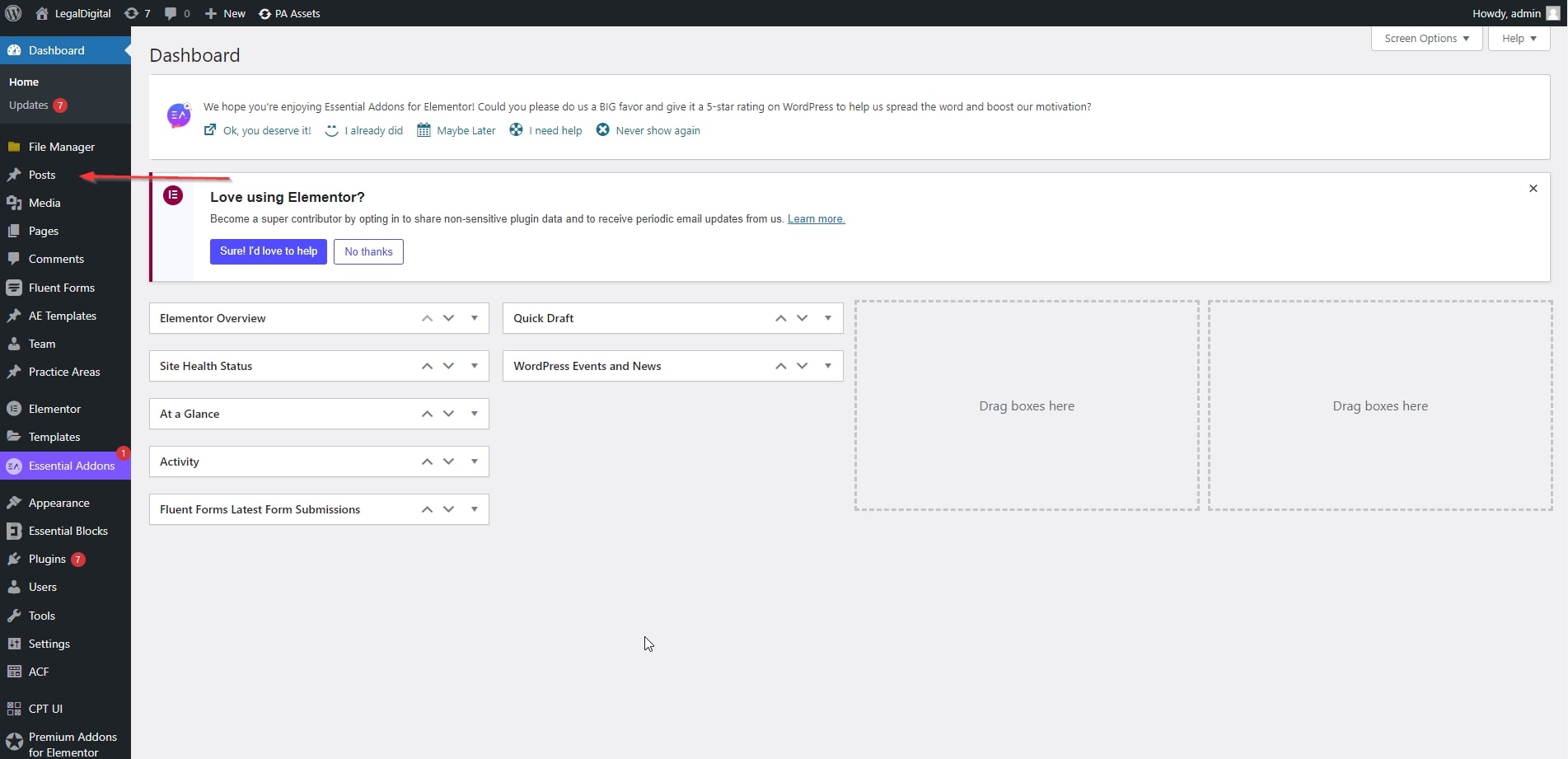
To create a new team member just go to the Post dashboard menu on the left. Please see the screenshot below.
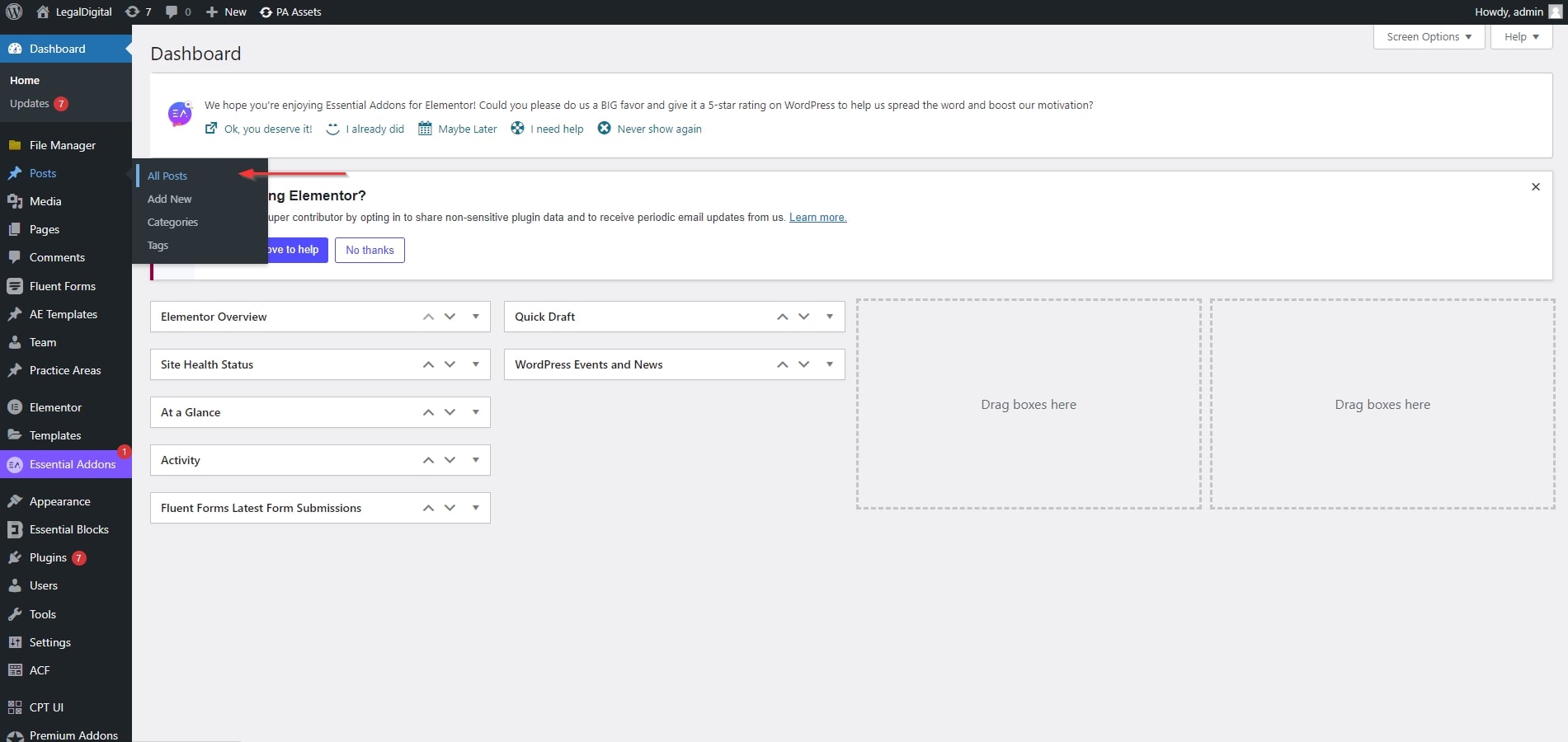
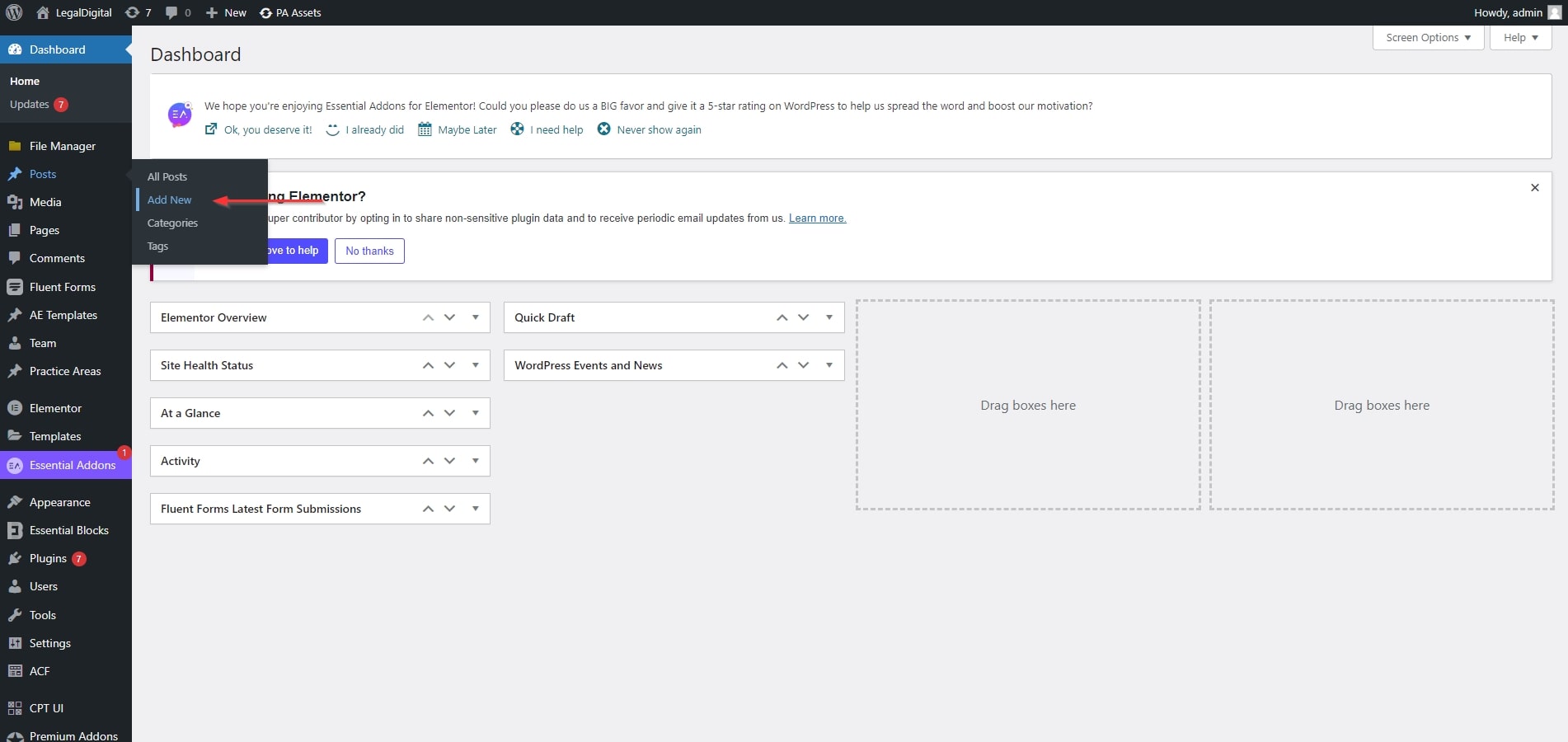
And, select All Posts or just simply choose Add New from the selection.
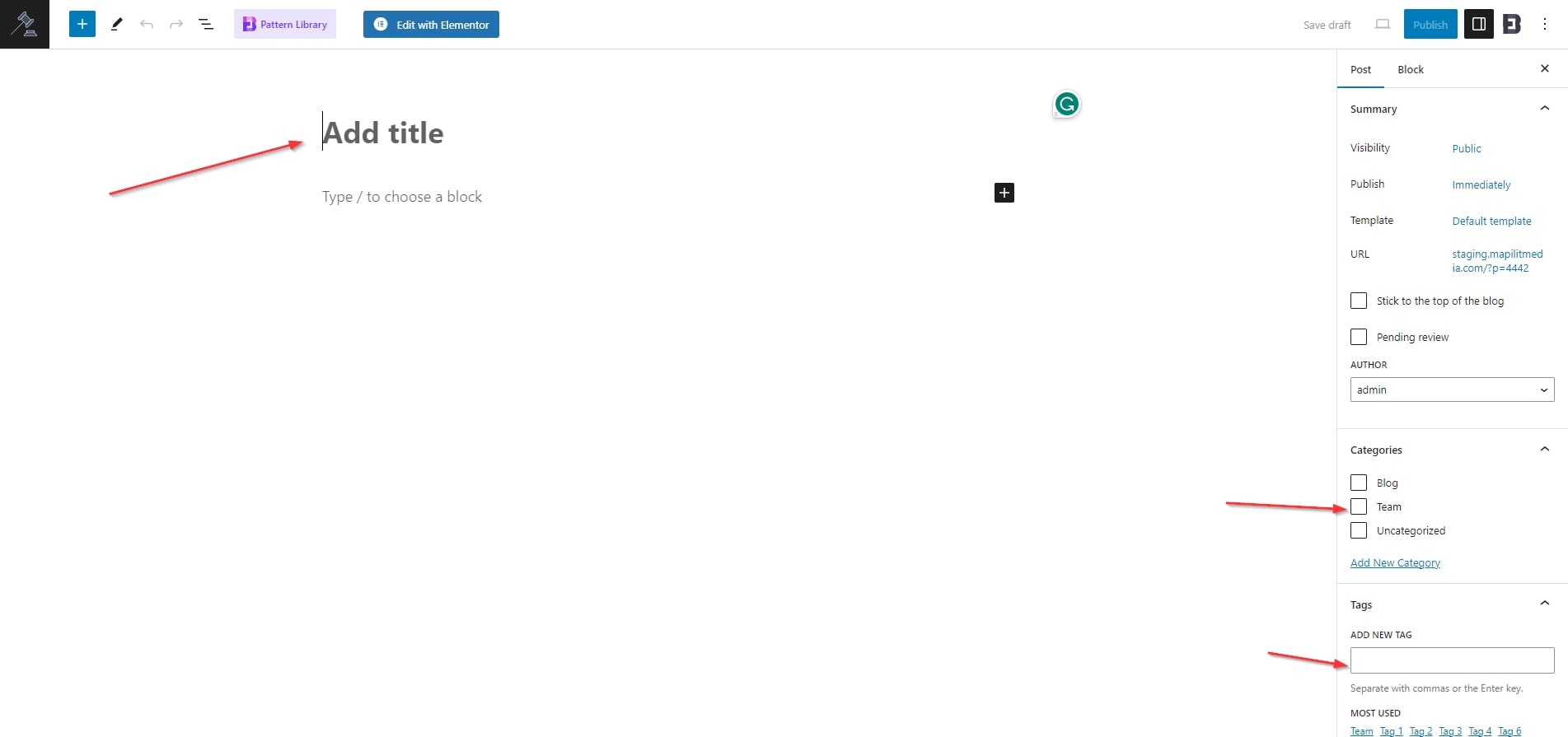
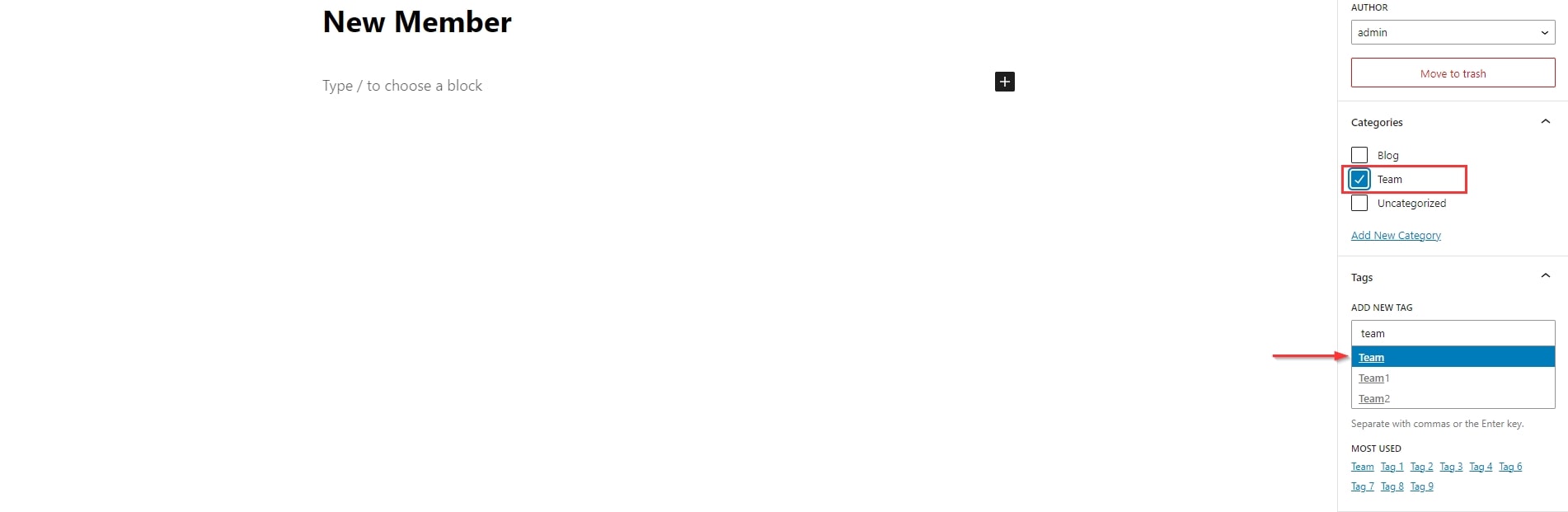
For the Title add the team member’s name and position or just name only, depends on you. And, don’t forget to select the Team category and type team under the tag of this new member.
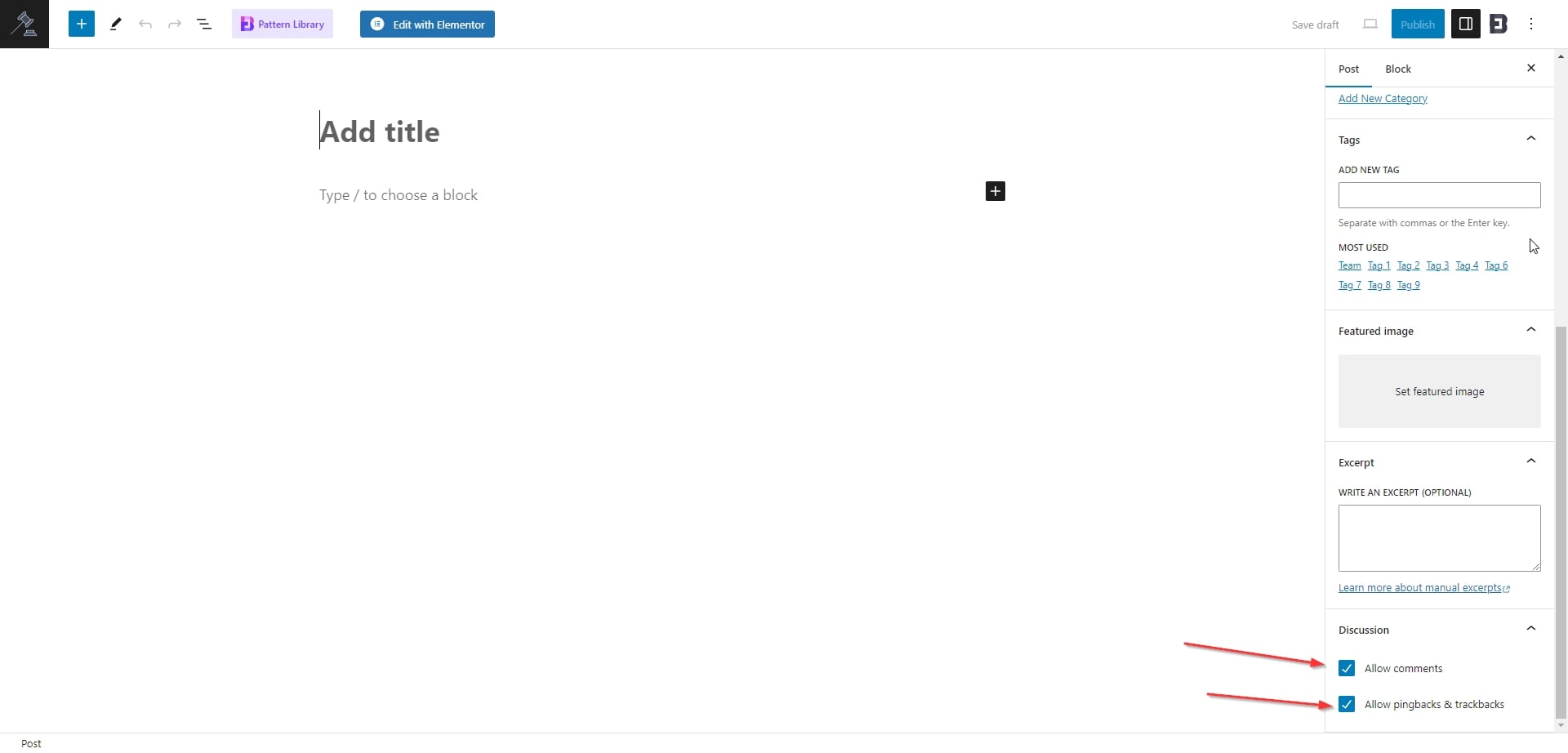
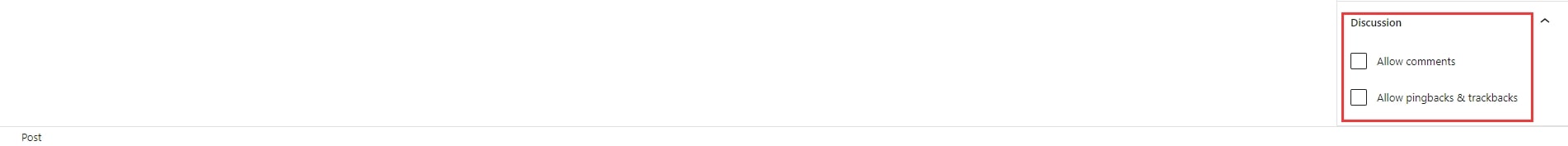
Deselect or Uncheck the allow comments and allow pingbacks.
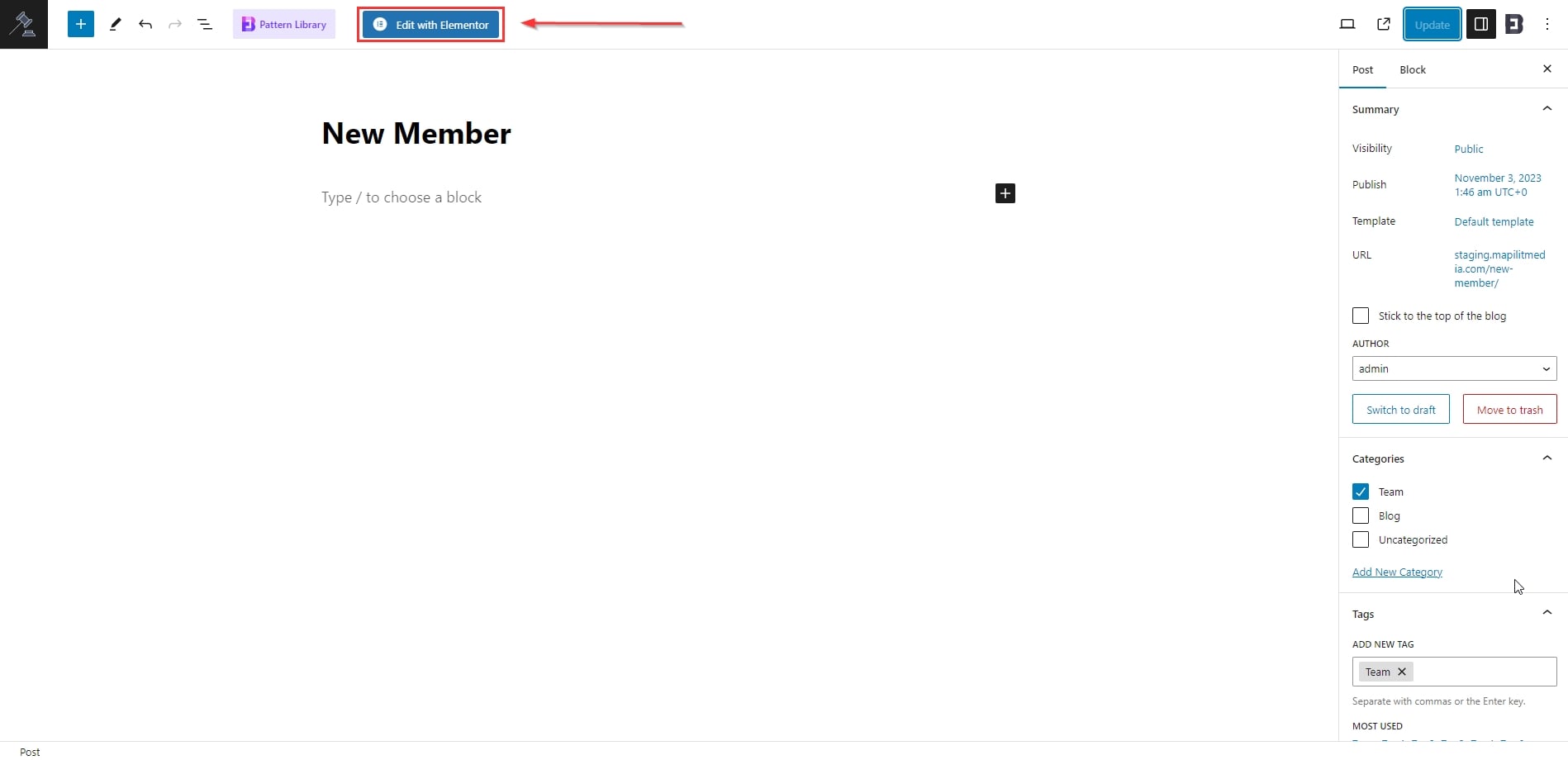
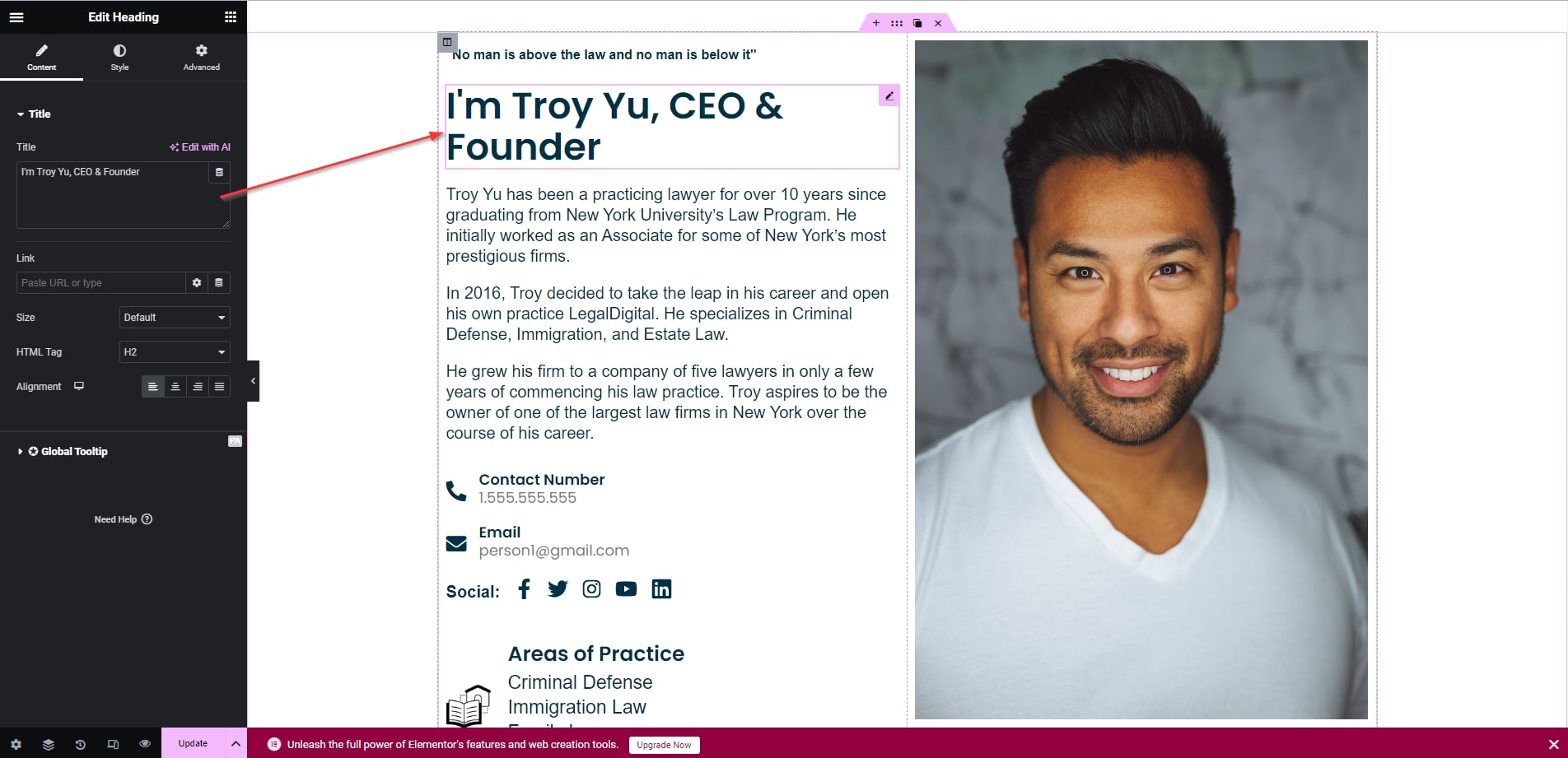
Once you’re done with the above steps, select Edit with Elementor.
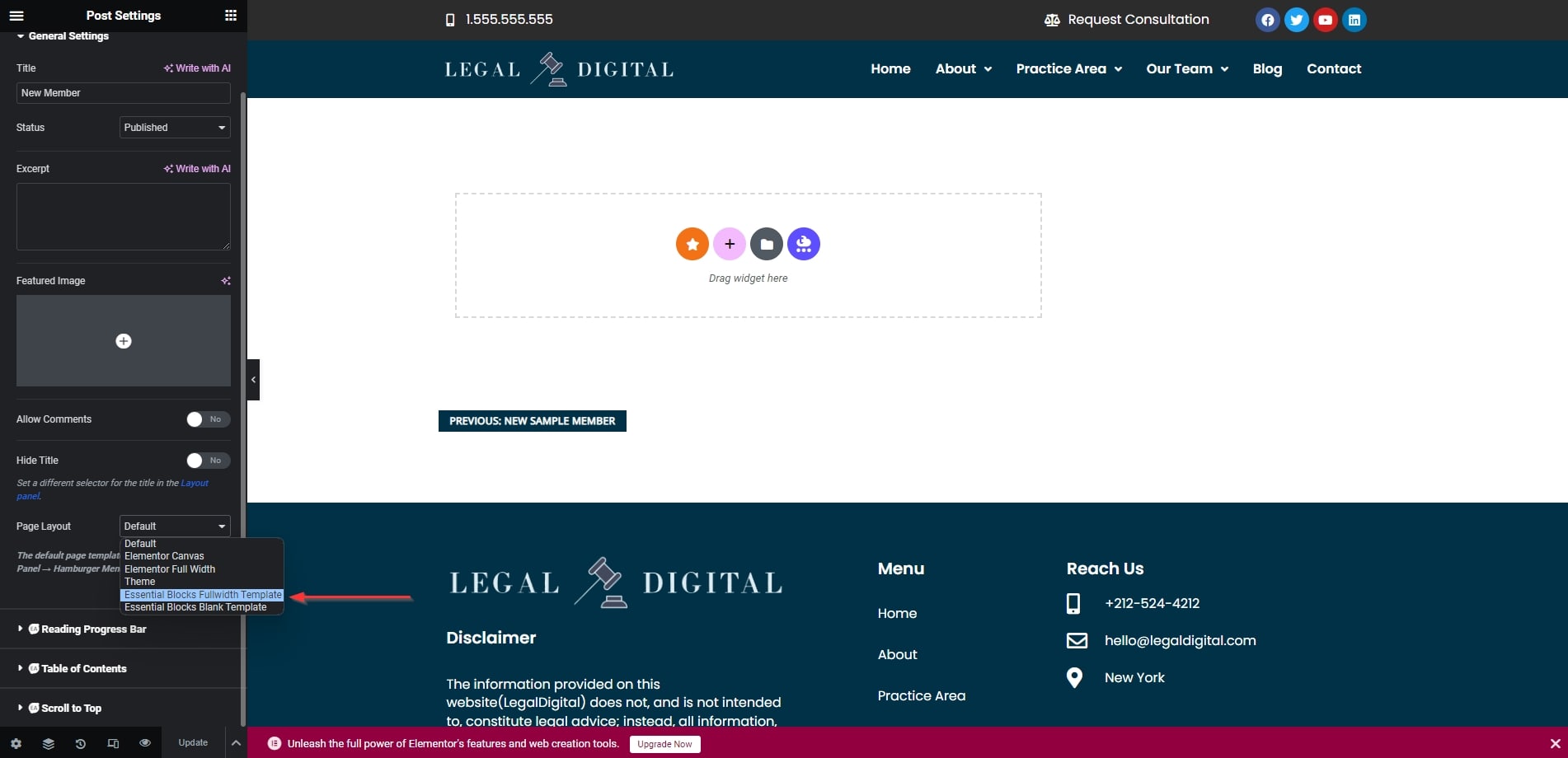
Once you are on the Edit part of the Elementor before you do anything, click or select the settings first.
Scroll down and look for Page layout then select Essential Blocks Fullwidth Template.
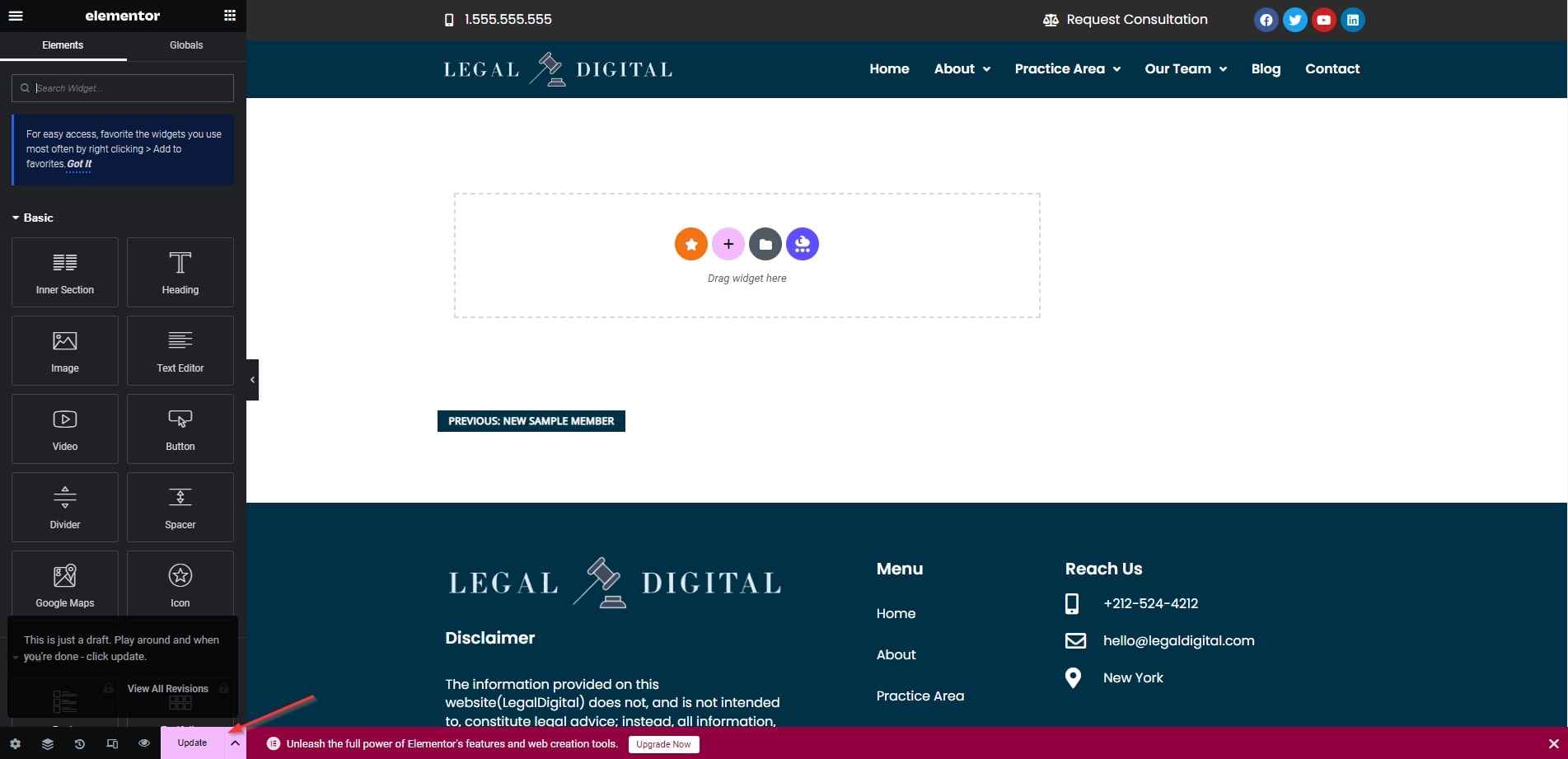
Then select the Update button to save and update the page settings. After that just refresh the page.
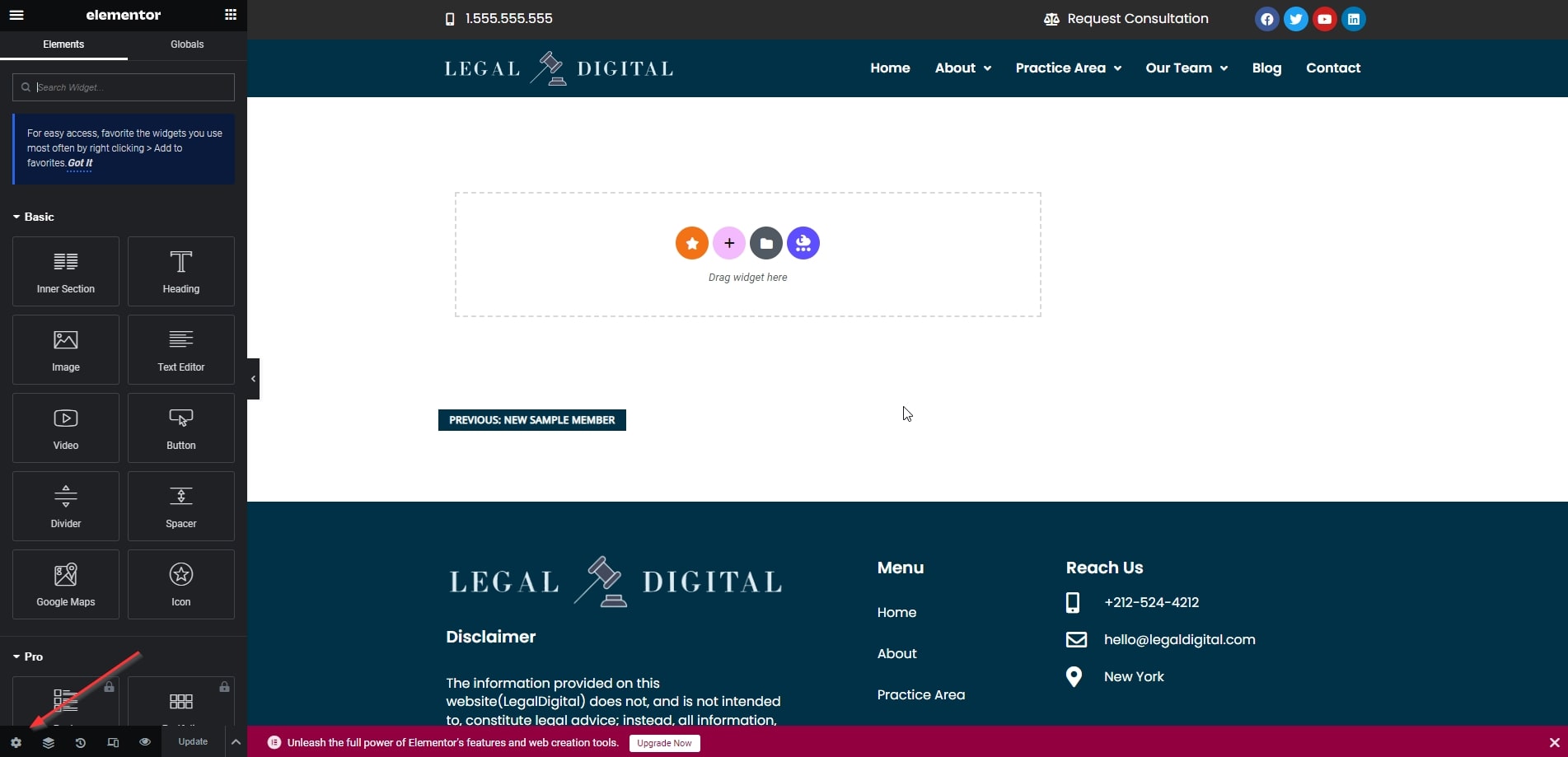
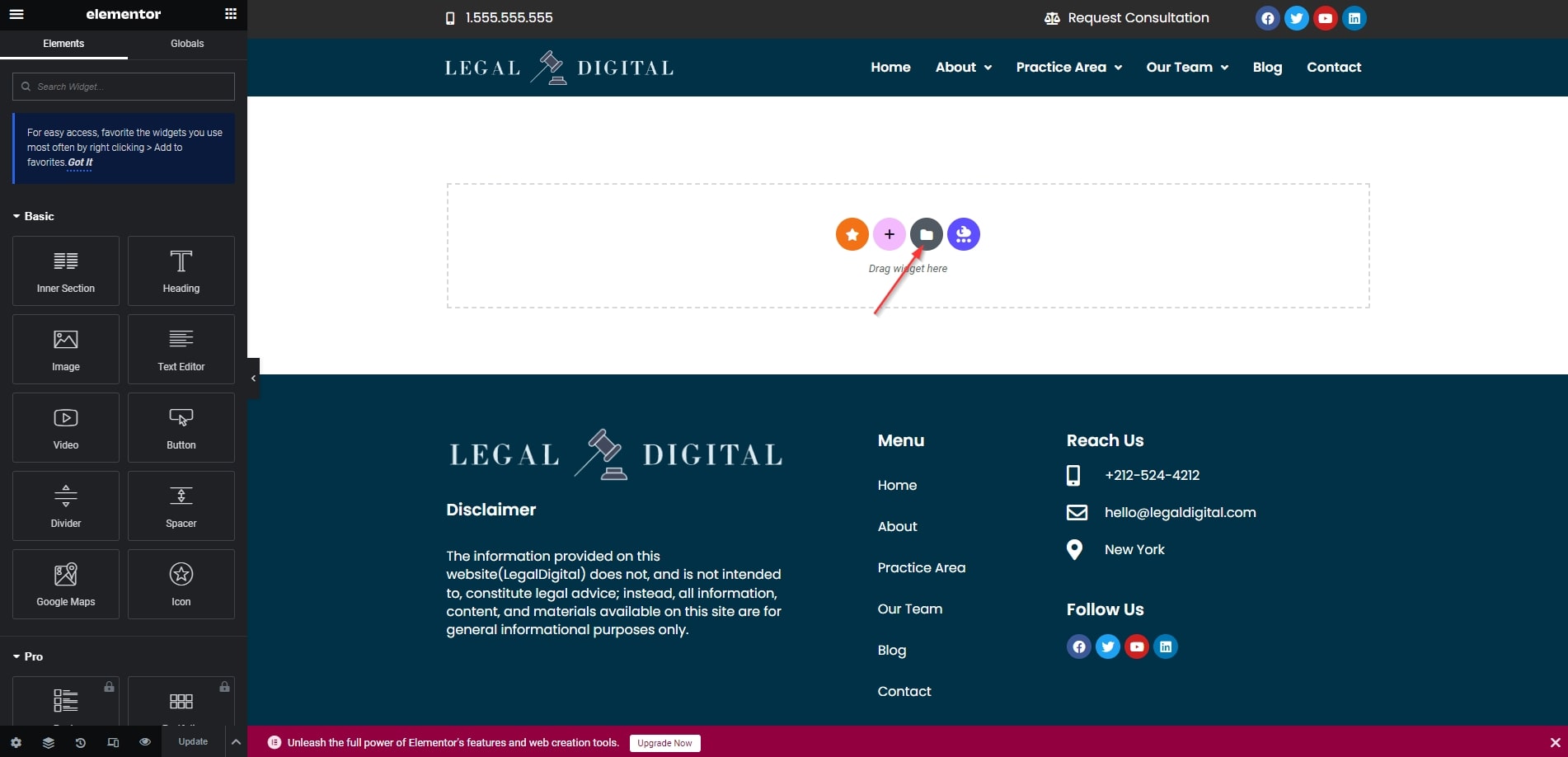
After you reload the page, it should be in its full width like the picture below. Then, select the folder to import a template.
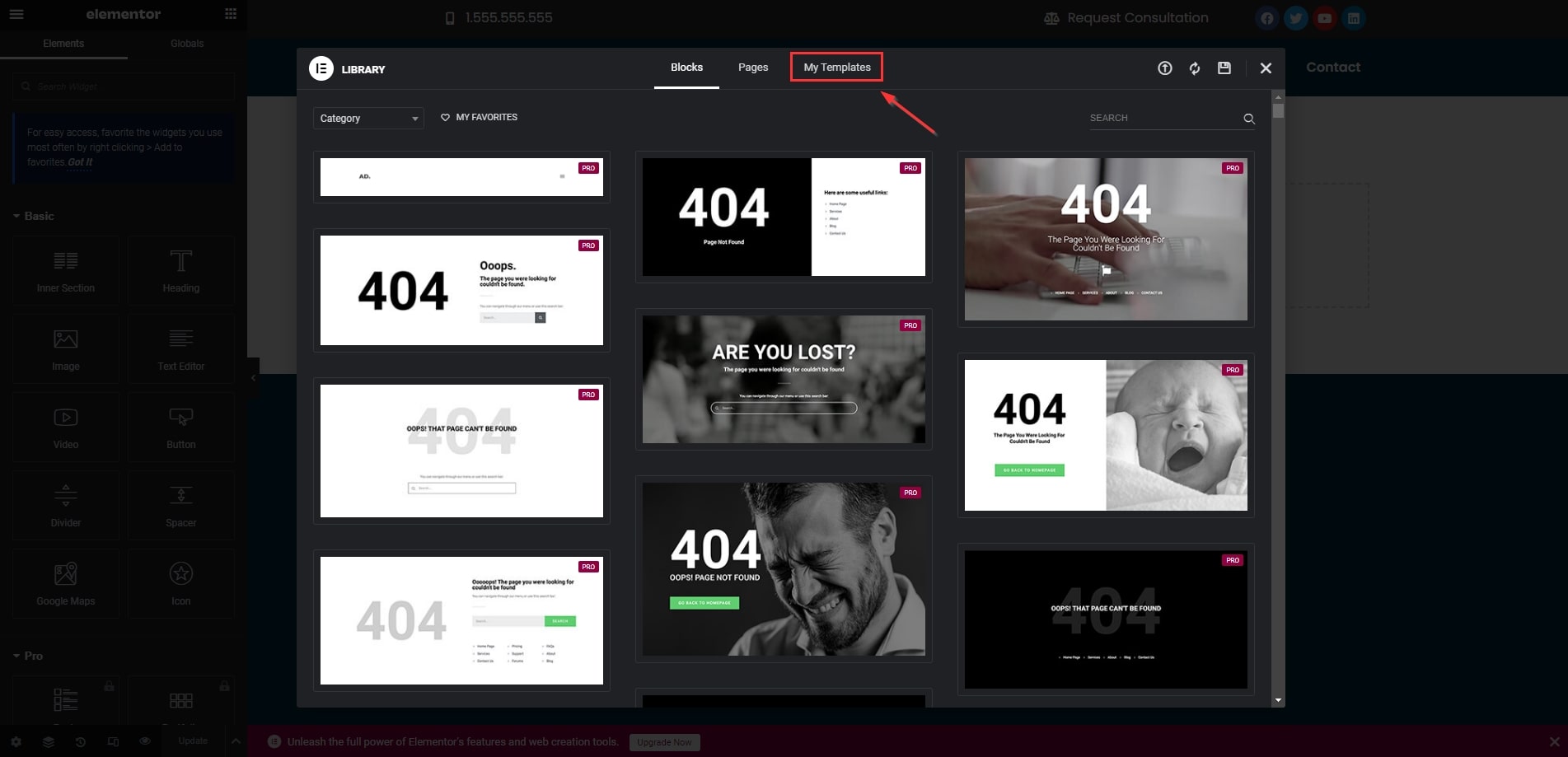
Template popup will be shown, just select My Templates.
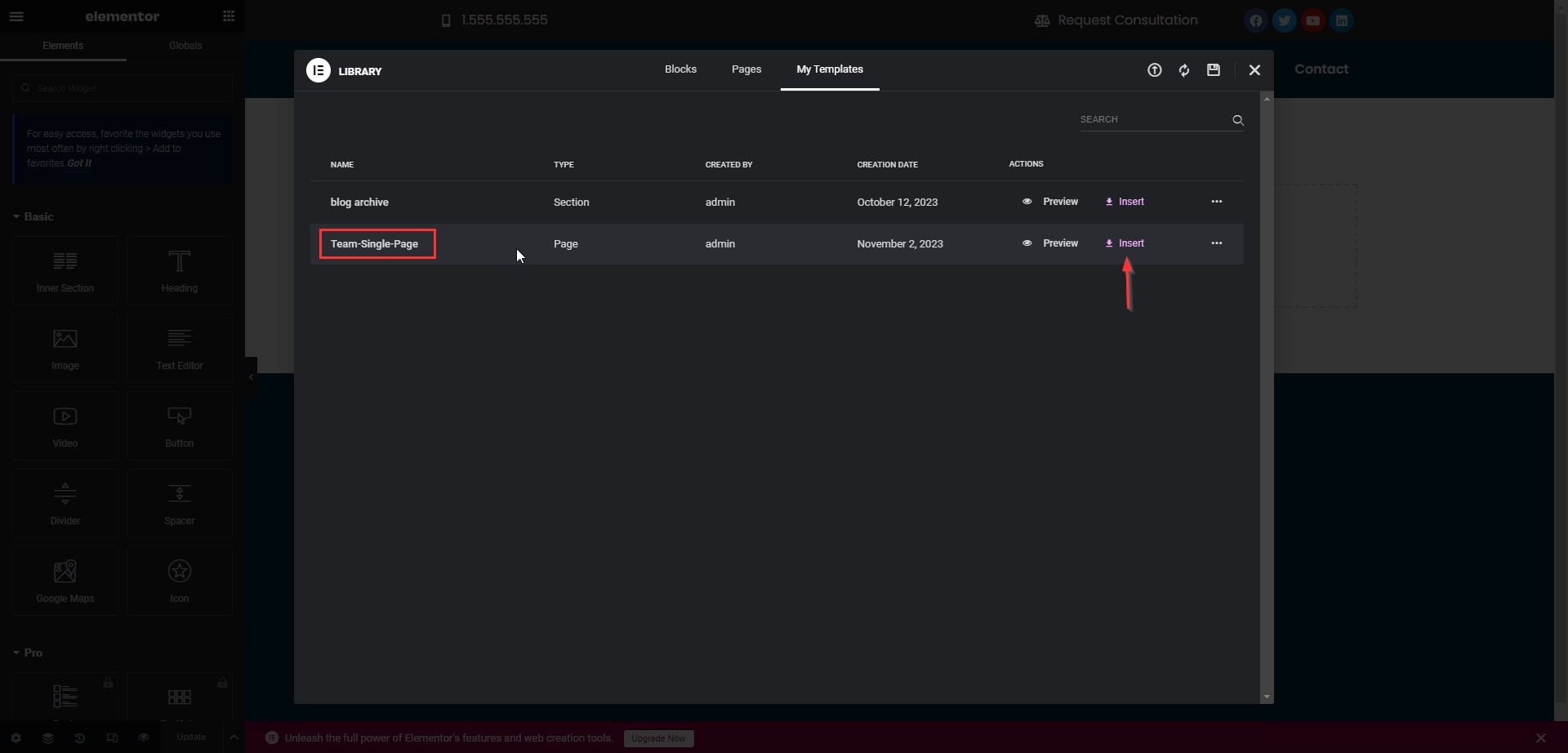
Then select the Team-Single-Page template and click insert.
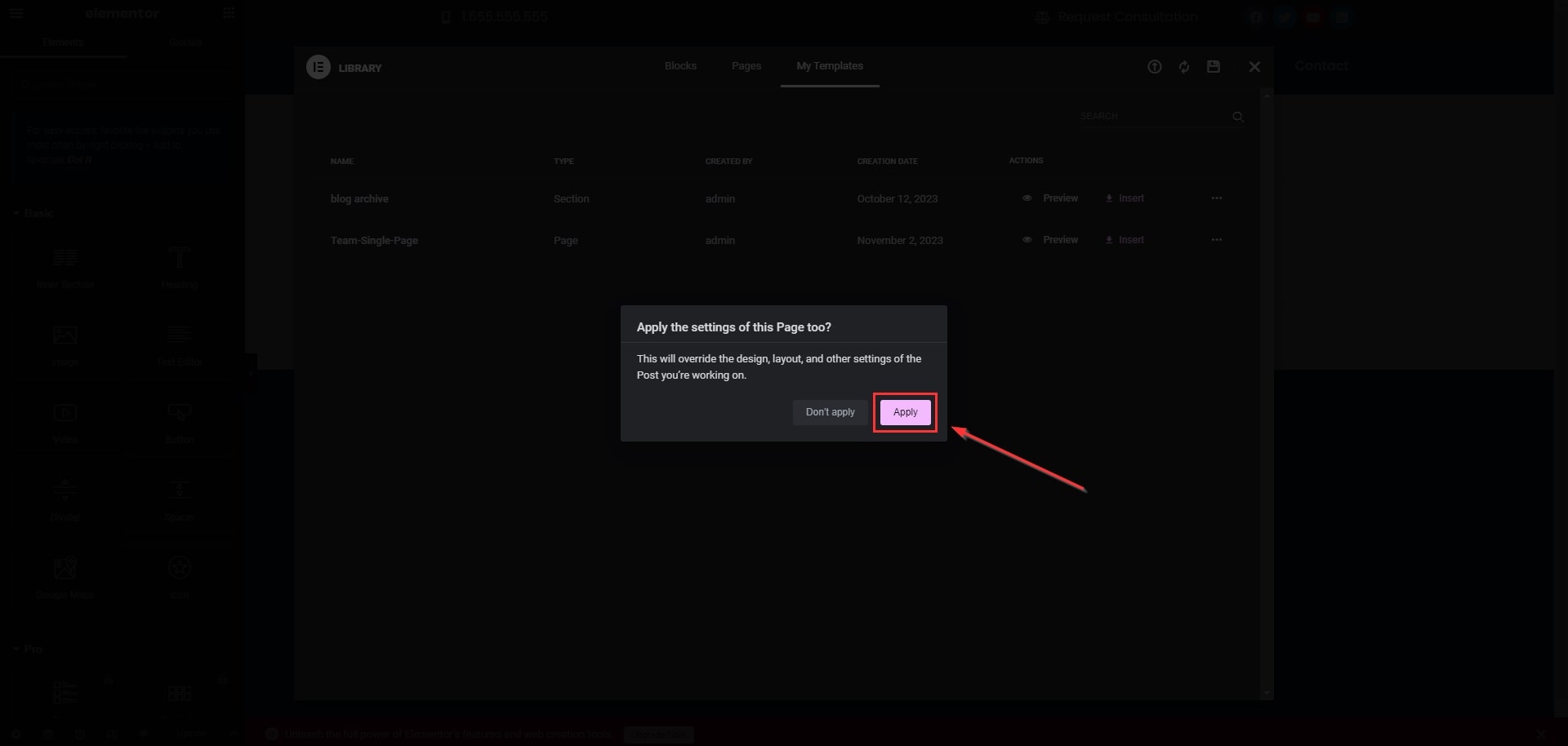
A popup asking you if you are sure about inserting a template to your page will be shown, just click Apply.
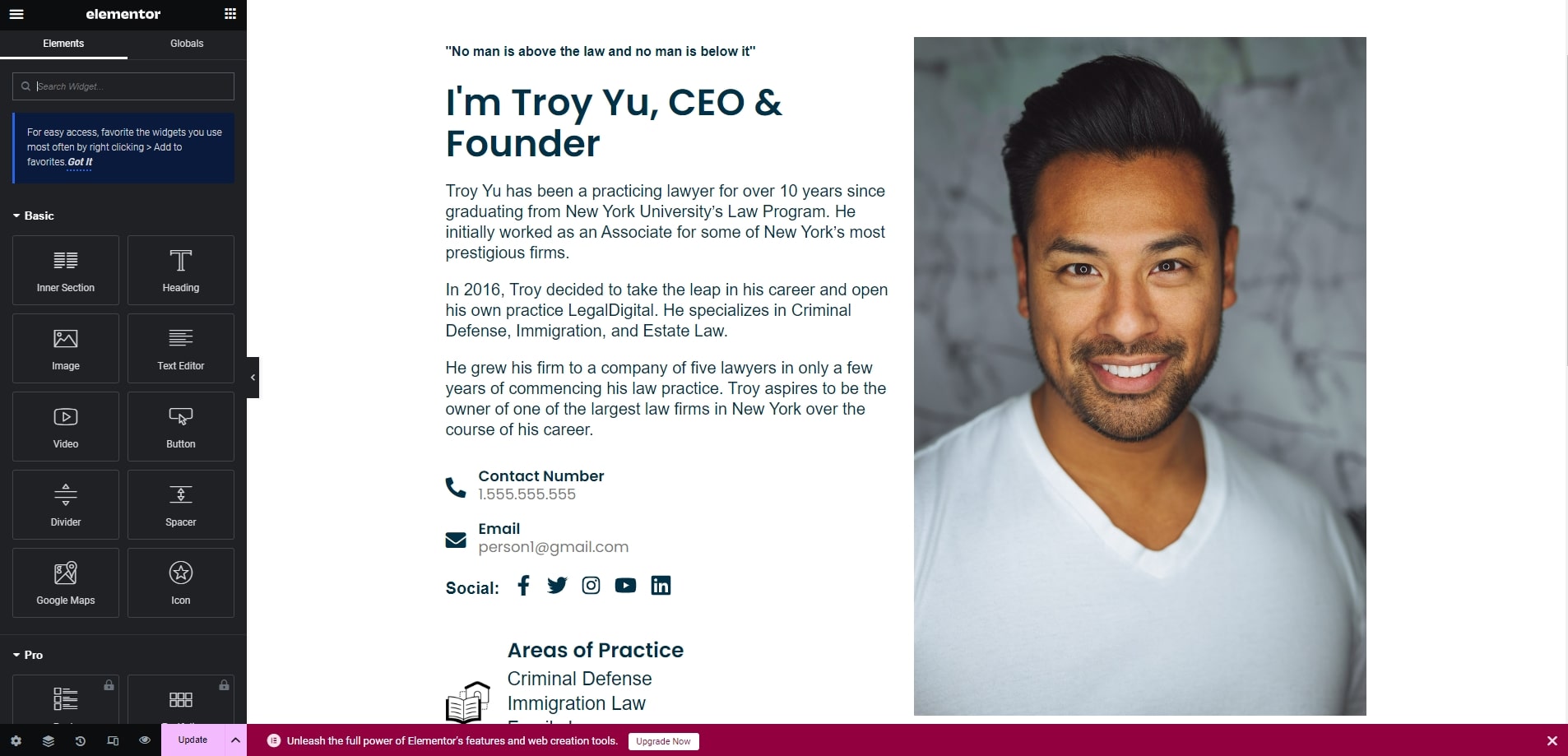
The template will be loaded onto your page, it will be shown like the picture below.
You can finally edit the content of this page, after all your changes just select Update.